4d View
Providing an immersive way of browsing property online
The Problem
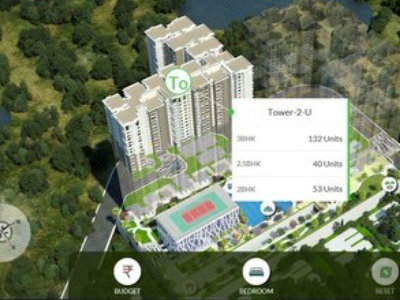
When home buyers land on a real estate portal they get to see blocks of information and images of properties and floorplans. All in grid format. Which is good. But not the best way of making selection of the unit of your choice. Home buyers always want to view the property before making buying or even a decision for booking the unit.
The real estate developers on the other hand wanted to communicate the property visualization to home buyers in the same as they would experience when visiting site office.
they were impressed by the way customer experience was elevated using OoBI Surface at project site office
I lead team of Design, Content Design, Content Development pipeline setup and Payment process mapping.
Project was used as marketplace model for online virtual property exhibition with ability to book an apartment.
Impact
- Completed 21 projects in a month with detailed and interactive architectural visualization
- Properties worth crores booked via online platform
- NPS increased from 6 to 8 on scale of 10
- Number of property infrastructure and building related queries reduced by 70%
Responsibilities
- Leading team of designers for Concept generation, UI Design, creating low fidelity prototypes, user testing, and Concept finalization
- Leading team of developers for design implementation. Entire project was done using Sprint framework
- Closely working with Sales, Finance and Legal team to embed the online payment aspect in the entire process
- Closely working with customer Marketing team for content generation process alignment
- Design process for hiring 3d content designers and setup a team of 20 3d designers in 3 months time
The project was challenging in different aspects of
Design, Technology, Operations and Business

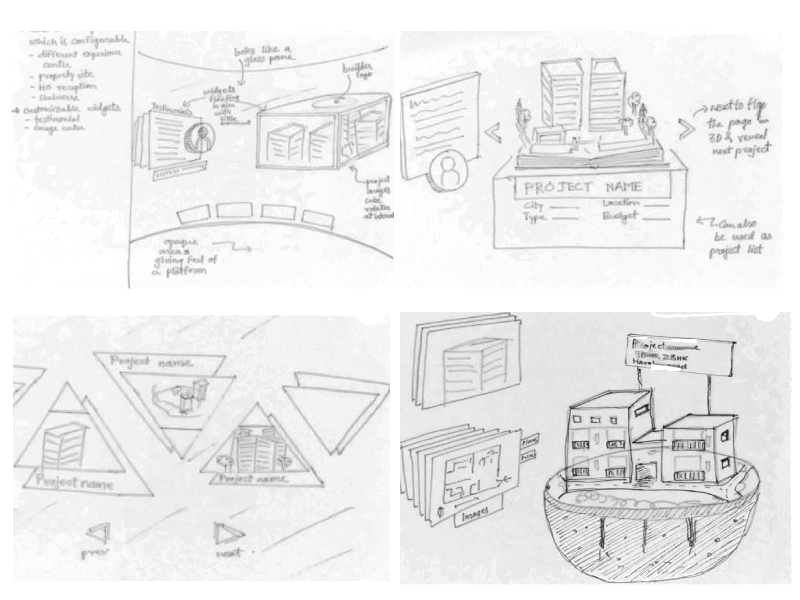
The entire experience of understanding the project was broken down in stages of project exploration. Different concepts were created and tested with home buyers to understand their requirements for online property browsing and information. Using paper prototypes with color prints were used to test the navigation. The micro interactions like cloud shedding, sunglight animation, revealing of unit plan, unit comparison were results of intense user research.
Embed the 3d visualization content generation in the current process of generating collaterals for marketing. This is to make the offering cost effective for our customers (Marketing team Real Estate Developers) and reduce turn around time of developing, uploading, and making the experience live


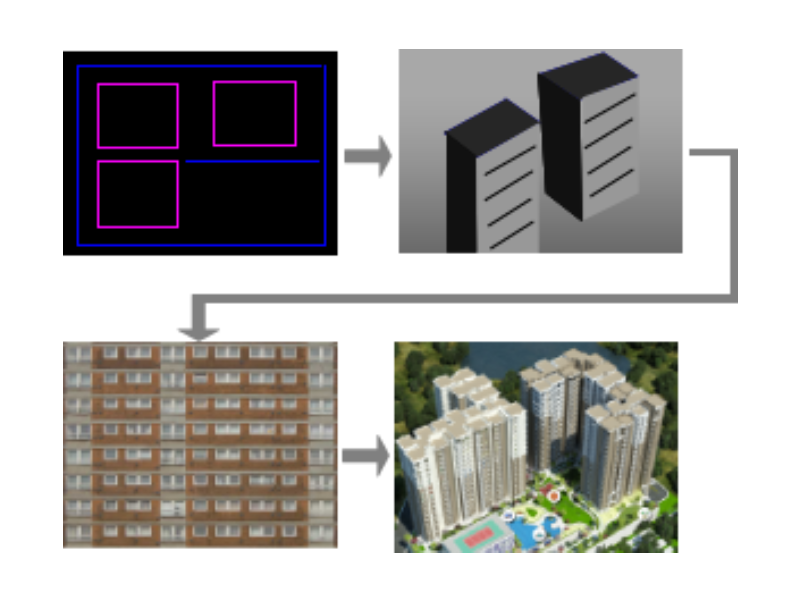
Setting up content generation pipeline for maximum thoughput of the visualization assets to be used in web experience. After 3 iterations we were able to generate throughput of 21 projects in 30 days. That is creating 3d renderings of architectural visualization of all the aspects of a property which can have 5 to 20 towers and upto 15 different unique floor plan layouts

Innovate low cost method of using architectural rendered images for 3d experience. WebGL was just introduced at the time we were experimenting with the idea of giving a 3d immersive experience of property viewing. However, there were technical challenges due to device and bandwidth. Couple of workshops with development team and customers made us realize the hidden potential of 3d visualization colletarals created as part of marketing. We enhanced the process of current architectural 3d content generation to get assets for the 4dview experience.
Synchronize live booking to the unity availability visible on the unit. Operationally and Legally a unit was considered to be alloted to a customer who made an online payment of some token amount. Legally that's not true however. So the booking paradigm is actually blocking of the unit. It was important to convey this aspect of the process to customer. Hence, a backend customer support team was setup to handle live queries of customers in sync with what's visible online. For the success of event it was necessary that customers make the booking via online portal.


Automate the process of sunlight generation for all the units in the project. There can be as many as 2500 unique units with respective sunmaps. In earlier projects sunlight mapping was done manually for each and every unit after studying its location in the floor layout of the tower. Later we designed a process in which the sunlight can be generated at the time of 3d content post production. This hack saved approximately 6 hours per project.

Automate the process of setting up the project with clear client approvals (legal) and milestone based release (finance). For this a separate standalone tool and backed portal was designed and developed to take all the 3d assets and tailor them into one single compressed file.
The images used here are for illustrative only